Ein positives Nutzererlebnis ist das A und O, wenn Du im Internet erfolgreich sein möchtest. Dabei sollten Ladezeiten und die generelle Website Geschwindigkeit hohe Priorität genießen. Was Deinen PageSpeed beeinflusst und wie Du bei Deiner Website den Turbo einschalten kannst, erfährst Du hier.
Seit Jahren wird das Thema PageSpeed und Ladezeiten insbesondere durch Google zunehmend vorangetrieben. Doch weißt Du überhaupt wie Deine Website-Geschwindigkeit wirklich ist? Und selbst wenn eine Website subjektiv schnell ist, wie wird eine schnelle Website eigentlich definiert? Und wo wir gerade dabei sind, wie kannst Du Deine Ladezeiten verbessern? Auf diese Fragen wollen wir gleich näher eingehen, aber erst einmal ein kleiner Ausflug in die Welt des PageSpeed.
Inhaltsverzeichnis
Unsere Gesellschaft ist schnelllebig und benötigt zusätzliche Phasen der Entschleunigung, um sich wieder daran zu erinnern, dass gewisse Dinge einfach ihre Zeit brauchen. Geduld ist eine Tugend, allerdings hört der Spaß auf, wenn es um die Ladezeit Deiner Website geht. Das sich endlos drehende Rad auf dem Desktop-Bildschirm oder auch der sich langsam fortbewegende Balken auf dem Smartphone-Display, welcher den Ladestatus der aufgerufenen Seite anzeigt.
Diese Ansicht treibt viele Nutzer zur Weißglut, was oft dazu führt, dass sie die Website wieder verlassen. Mindestens eines dieser frustrierenden Szenearien hast Du bestimmt schon einmal selbst erleben dürfen. Lösung? Optimierung Deiner Website-Geschwindigkeit. Spricht man von PageSpeed und Ladezeiten, dann geht es darum wie lange es dauert, bis Deine Website auf dem Bildschirm erscheint. So viel schon einmal vorweg, braucht Deine Website mehr als 3 Sekunden hast Du dringenden Handlungsbedarf.

Es gibt eine Vielzahl an Möglichkeiten und Ansätzen, um seinen PageSpeed zu verbessern.
Was sowohl offline gilt, gilt auch online – potentielle Kunden lässt man besser nicht warten. Nach nicht einmal 3 Sekunden springen die meisten Nutzer wieder ab und kommen mit hoher Wahrscheinlichkeit nicht wieder zurück. Ähnliche wie bei der Optimierung von Snippets in den Google Suchergebnissen, geht es hier oft um den ersten Eindruck.
Damit Dein nächster Kunde sich nicht bei der Konkurrenz umschaut, solltest Du also dringend an Deiner Website Geschwindigkeit arbeiten. Doch was genau ist eigentlich langsam oder schnell? Fragt man Google, dann wird eine Website optimalerweise in unter 1,5 Sekunden dargestellt. Die Realität zeigt uns häufig allerdings Ladezeiten von mehr als 5 Sekunden an. Wie immer liegt die Wahrheit irgendwo dazwischen. Sicher ist, seit 2010 gehört der PageSpeed offiziell zu Googles Rankingfaktoren.
Im Grunde belastet jedes Wort, Bild, Skript oder Tool welches zur Darstellung Deiner Website dient seinen PageSpeed. Dein Ziel sollte es also seine Inhalte möglichst schlank zu halten. Was sonst noch alles dazugehört, lernst du in unserem Beitrag zur OnPage Optimierung. Zu den typischsten Problemzonen langsamer Websites zählen:

Mit den richtigen Tricks der Website zu mehr Geschwindigkeit verhelfen.
Um den PageSpeed nachhaltig zu verbessern gibt es eine ganze Reihe hilfreicher Kniffe und Tricks. Mit der folgenden 10 Tipps Checkliste kannst Du überprüfen, was an Deiner Website noch zu machen ist.
Wenn Du Content Management Systeme (wie WordPress, Joomla, Magento, Pimcore usw.) verwendest, ist es ungemein wichtig sein System jeweils mit dem Server abzustimmen. Jedes System und jeder Server hat unterschiedliche Anforderungen. Passen diese nicht exakt zusammen, beeinflusst das Deinen PageSpeed.
Weiterleitungen (auch Redirections) gehören zu einer Website, wie Schnürsenkel zu Schuhen. Sie halten das System zusammen und lassen es laufen. Zu viele Weiterleitungen können aber zu Verknotungen führen. Die Folge sind mehrfache Anfragen an den Server und nach den richtigen Inhalten. Beispiel – Du leitest von non-www auf www weiter und von www wiederum auf die https. Version der URL. (Das nennt man dann Redirect-Chain, also eine Kette an Weiterleitungen)
Schöne und scharfe Bilder sind wichtig, aber Deine Website benötigt kein Bild mit 2MB Größe. Achte darauf, dass Deine Images immer im KB Bereich sind (1MB = 1000 KB) und verwende Kompressions-Tools.
Hier solltest Du besonders bedacht vorgehen. Analytics, Google-Tag-Manager, Social Media Widgets wie Facebook, Einbindung von YouTube, Werbeanzeigen. All das sind externe http-Requests, die der Server laden muss und Deine Seite verlangsamt. Nutze nur, was Du auch wirklich brauchst. Deine Website-Geschwindigkeit wird es Dir danken.
Content Management Systeme wie WordPress bieten eine Vielzahl an Tools an, die Inhalte cachen. Das bedeutet, dass Inhalte der Website auf dem Webserver abgelegt und bei Bedarf wieder aufgerufen werden. So können dauerhafte und immer wiederkehrende Inhalte schneller geladen werden. Oft funktionieren diese Tools nur mangelhaft. Idealerweise löst Du das Problem direkt über den Server und/oder Deiner htaccess-Datei.
Zu viele verschiedene Stylesheets verlangsamen Deine Seite enorm. Benutze nur ein Stylesheet für die optische Darstellung Deiner Website. Die Ladezeit wird sich enorm verbessern.
Je mehr Inhalte aus Deinem System innerhalb eines Dokuments eingebettet werden müssen, desto länger dauert es eine Website darzustellen. Das Auslagern von CSS, JavaScript und weiteren Inline Styles beschleunigt Deine Website um einiges.
Dienste wie Amazon CloudFront bieten kostengünstige CDN an. Der Vorteil, bildlastige oder lade intensive Inhalte können ausgelagert werden und so von mehreren Usern parallel heruntergeladen werden.
Was erst einmal sehr vage klingt, ist ein einfaches Mittel. Beim Laden einer Website sollten als allererstes sämtliche relevanten Inhalte im sichtbaren Bereich dargestellt werden (Above The Fold). Mit einem Lazy Load werden Inhalte die weiter unten im HTML Dokument verankert sind nachträglich geladen.
Jedes KB auf der Uhr macht Deinen PageSpeed ein bisschen besser. Programmierer arbeiten der Übersichtlichkeit wegen gerne in Zeilen. Komprimiert sich der Code dabei ohne Zeilenbrüche, können schnell ganze 50% oder mehr des Downloadvolumens gespart werden.
Alle Punkte der Checklist erledigt? Dann schau dir noch mehr Optimierungsmaßnahmen an.
Nicht nur die Nutzer leiden unter einer langsamen Website, Du wirst früher oder später feststellen, dass auch Google Deiner Unternehmensseite die kalte Schulter zeigt. Für Google zählt die Website-Geschwindigkeit als ein wesentlicher Ranking-Faktor. Das bedeutet, dass Google langsame Webseiten abstraft, indem die Seiten auf den hinteren Plätzen der Suchergebnisse positioniert werden. Die Optimierung der Website-Geschwindigkeit sollte also ein essenzieller Teil der Suchmaschinenoptimierung sein. Hinzu kommt, dass Google noch weitere Indikatoren listet, um Deine Website als relevant einzustufen. Aber welche?
Anhand der Klickrate kann Google erkennen, wie oft Deine Website angeklickt wurde, die Absprungrate zeigt, wie viele Nutzer Deine Seite wieder verlassen haben und die Verweildauer gibt Aufschluss darüber, wie viel Zeit der einzelne Nutzer auf Deiner Seite verbracht hat. Eine langsame Ladezeit wirkt sich auf jeden einzelnen Punkt aus, denn Google möchte in erster Linie mehr über das Nutzerverhalten auf Deiner Website erfahren. Du siehst, die Website Geschwindigkeit ist enorm wichtig für ein gutes Ranking.
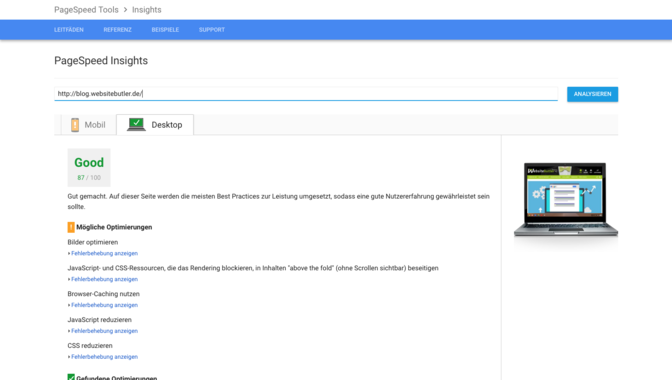
Als Suchmaschinenoptimierer liegt es uns natürlich am Herzen, dass Google unsere Webseiten mag. Demnach gehört Googles PageSpeed Insights zum wichtigsten Tool, um zu verstehen wie der Suchmaschinenriese uns wahrnimmt.

Mit den richtigen Tricks der Website zu mehr Geschwindigkeit verhelfen.
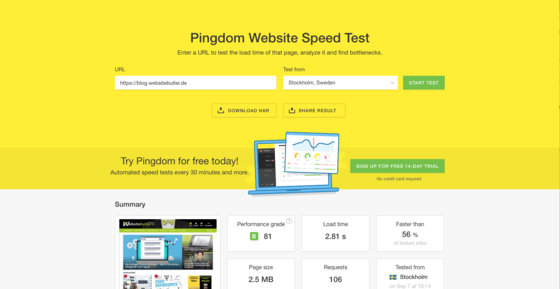
Pingdom ist unser Auffassung nach der übersichtlichste Kandidat. Er gibt seinen PageSpeed Test in vielen Grafiken und Zahlen aus und zeigt ganz konkret, welche Inhalte das Laden blockiert haben.

Pingdom ist ein US-Amerikanisches Unternehmen. Auch sie bieten einen Website Speed Test an.
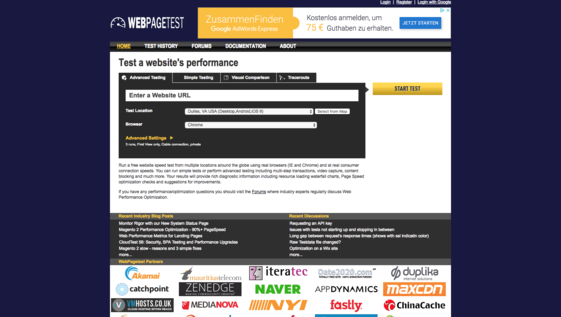
Der „umfangreichste“ Kandidat unserer drei Empfehlungen kommt von WebPagetest.org. Neben üblichen Empfehlungen, könnt ihr hier auch über verschiedene Browser und Endgeräte Einstellung testen. Auch ein PageSpeed Test von einer entsprechenden Location aus ist möglich.

Webpagetest.org bietet die detailiertesten Daten, könnte für den Leihen aber zu unübersichtlich sein.